DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded – PortSwigger Write Up
En este post vamos a estar resolviendo el laboratorio de PortSwigger: “DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded.”

En este caso, se nos indica que la web usa Angular, y que, además, existe un DOM based XSS en la funcionalidad de búsqueda. Para completar el laboratorio, tenemos que ejecutar la función alert.
Lo primero de todo es acceder al laboratorio:

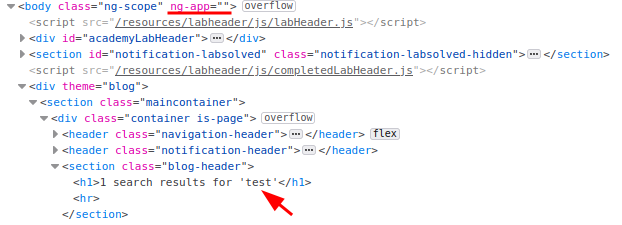
Una vez accedidos, probamos la funcionalidad de búsqueda:


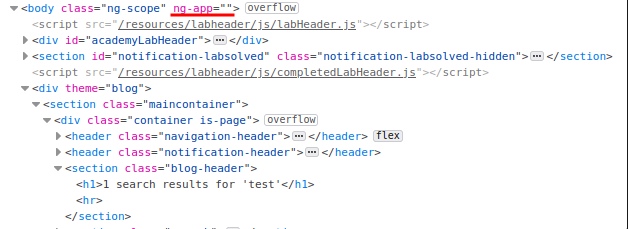
En principio no se ve nada raro. Sin embargo, si miramos el código fuente:

Podemos ver como en el body se establece un atributo el cual es ng-app. Ng-app es una directiva que se define un elemento raiz de angular, y, por tanto, define que comienza la aplicación de angular.
Claro, definiendo en el tag body de HTML que empieza la aplicación de angular, en todo el código que haya dentro, se interpretará cualquier sentencia de angular que se añada. Y gracias a la funcionalidad de búsqueda, podemos controlar un parámetro que se colocará dentro de la parte definida como aplicación de angular.
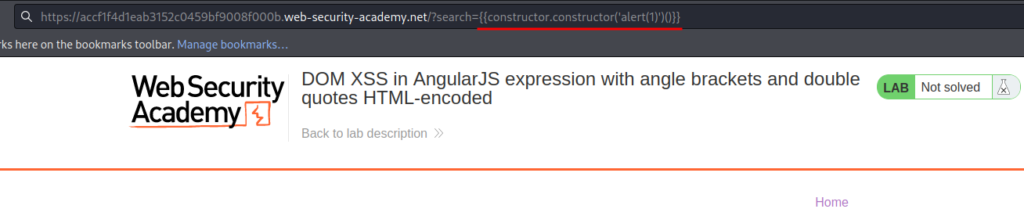
Sabiendo esto, usaremos el payload:

Vamos a explicar el payload:
- Los dobles corchetes sirven para que se trate como una expresión de angular.
- El
constructor.constructor, básicamente se interpreta igual que una función, es como si declarásemos una función y dentro de esta colocáramos el código que se ejecutará, pues aquí es exactamente lo mismo, dentro de los paréntesis, colocamos lo que queremos que se ejecute, en este caso unalert(1).
Sabiendo esto, mandamos el payload mencionado, ya que recordemos que este se verá reflejado dentro de la parte que es declarada como angular gracias al ng-app:

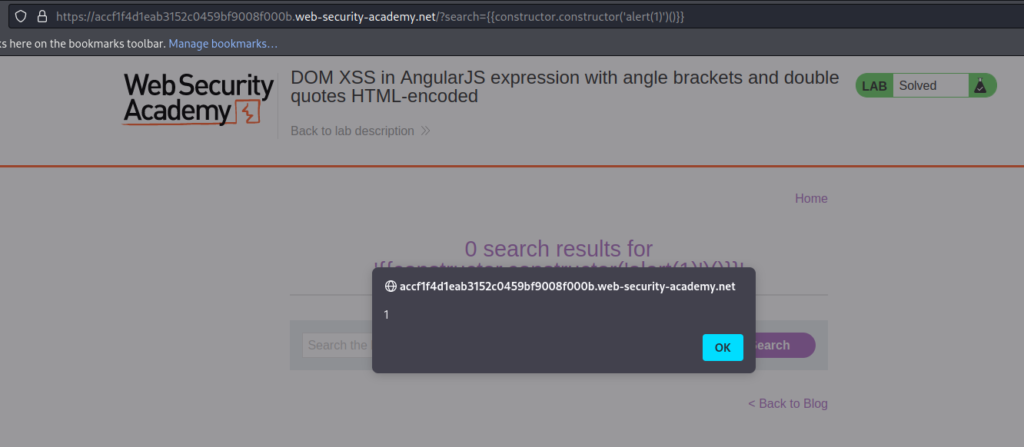
Y, por lo tanto, se interpretará como hemos explicado y ejecutará:


De esta forma, conseguimos resolver el laboratorio:
<img src="/assets/images/portswigger/dom_xss_angular_expression_angle_brackets_and_double_quotes_html_encoded/9.png" width="1>
¡Un saludo y espero que os sirva de apoyo!